Say Hello to Handlebars Merge Language in Pardot
Pardot’s feature upgrade messages often look friendly enough but can require some caution. Like, “Pardot can now allow you to have multiple prospects with the same email address!” That sounds cool and helpful, right? But activating it might require a completely new strategy at your organization for keeping data clean, and it has sparked some intense (and funny) conversations on Twitter. (If your organization adopted Pardot after June 14, 2016, this feature is on by default.)
So, we were cautious when we saw a message pop up about upgrading to Handlebars Merge Language (HML). But as faithful Pardot trailblazers we knew we wanted to try, so we read the documentation and decided it was safe to enable in our org. It was easy; it didn’t greatly change how we operate in Pardot; and there are a few cool features available after the upgrade. But read to the bottom because we do have a few warnings.
What Is Handlebars Merge Language
First of all, let’s demystify the curious name: it’s called Handlebars Merge Language because of the curly braces you'll see around the field names: {}. Like a bicycle’s handlebars or a handlebar mustache.
Salesforce introduced Handlebars Merge Language in Lightning Email Templates in 2018. It offered a new way of adding merge fields into email templates with a couple of great new ways to find and target the field you needed. And it was based on Handlebars template language that is sometimes used in web programming. Salesforce says not all aspects of this template language is supported on the platform, though, so don’t get too excited if you’re familiar with it.
Ok, so jump to 2019: Pardot is integrating HML as well. What does that mean? It means that if you turn this feature on, you’ll no longer see your old merge field friends %%first_name%% and %%unsubscribe%%. Instead these will get replaced by {{Recipient.FirstName}} and {{Unsubscribe}}. This looks similar to HML in Salesforce, except the syntax in Salesforce calls for three curly braces.
(And if you’re seeing something with an exclamation point in Salesforce, like {!lead.name}, that means you’re looking at the old Salesforce Merge Language in a Classic Email Template.)
Salesforce says this new merge language in Pardot could bring further integration with Lightning Email Templates in Salesforce later, which is the big reason we feel this is worth paying attention to.
So, what did it take to set up? Let’s take a look.
Updating Your Content Is Pretty Simple
Turning the feature on in Pardot was basically as easy as flipping a switch. You press a button and it’s on.
What we worried about was how time consuming it would be to convert all of our email content over to include the new merge field language. The surprising answer was that it was really easy and there wasn’t any pressure to get it done immediately.

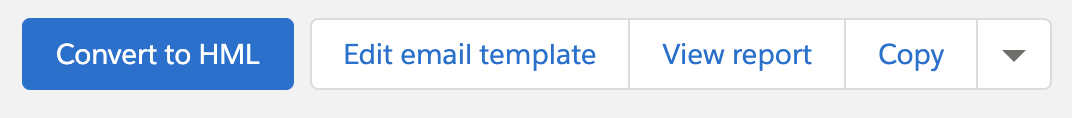
After activating HML in Pardot, when you open an email template still using the old Pardot Merge Language, you’ll find a little blue button in the top right menu that says “Convert to HML”. Click this and then voilà—Pardot automatically replaces every instance of the old merge field language with the appropriate field in the new language.
It’s quick to go through and update templates as you work in Pardot. If you don’t go through everything immediately, Pardot still recognizes the old format. That means you don’t have to worry about emails getting sent with missing names and other information in them.
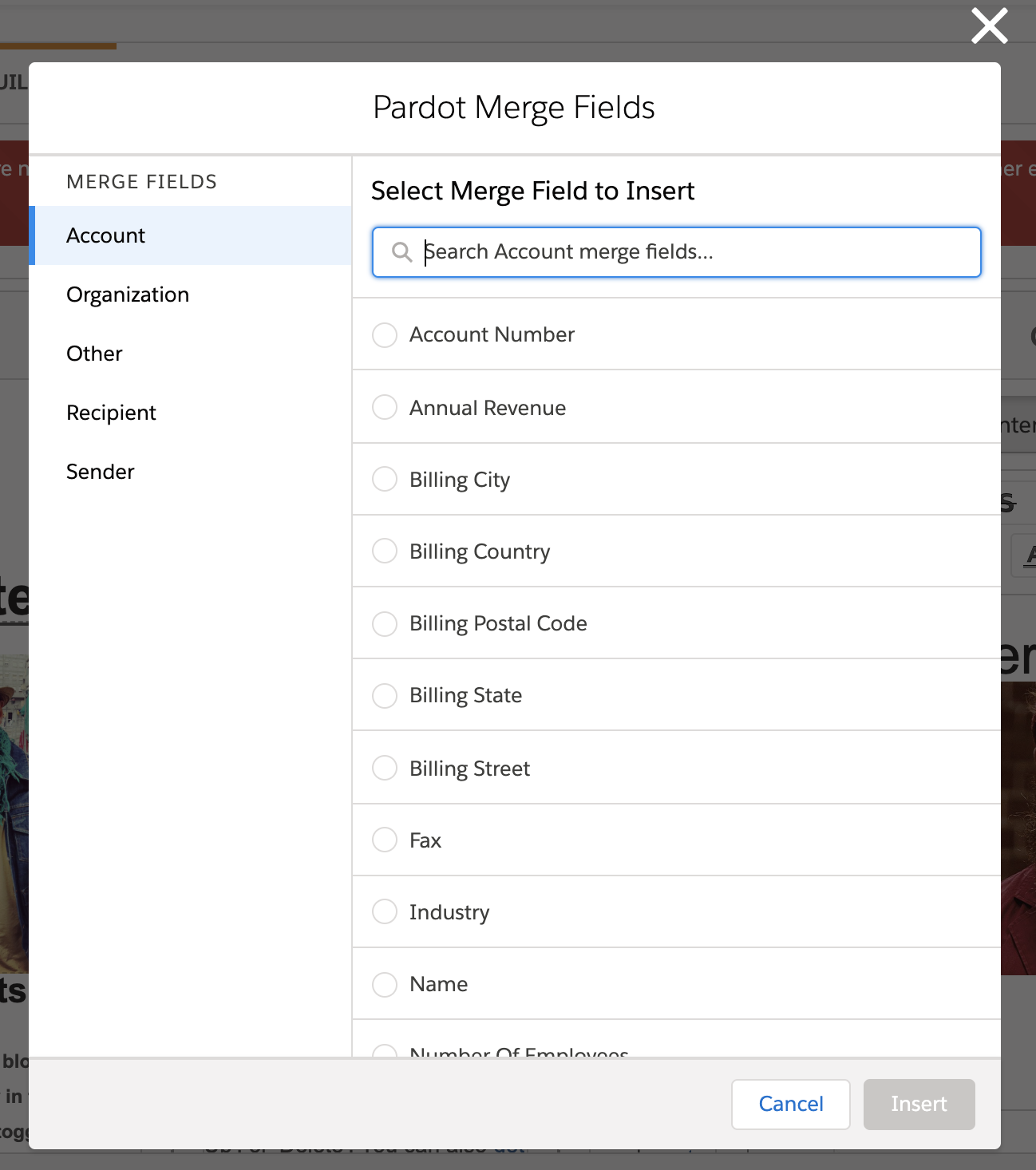
Furthermore, adding a new merge field is even easier than ever. Before, you’d click the button to add a merge field and scroll through a list of fields until you found the one you wanted. After you upgrade to HML, there’s a new search function to help you quickly find the field you’re looking for.

However, when we tested this feature, we found that you have to make sure you’ve selected the correct category in the menu to the left or it won’t pull up the field you’re looking for. For example, if you want to insert a prospect’s first name, select Recipient on the left then search for “name” in the search bar. What gets inserted in the email will look like {{Recipient.FirstName}}.
Use Cases for Conditional Statements
One of the best things you can do with the new Handlebars Merge Language in Pardot is change your message based on whether a field is blank or not.
The example the Salesforce documentation provides quickly demonstrates how handy conditional statements using HML can be. Using the new HML, you can set up a condition in an email so that if the Prospect’s First Name field is filled in, the email will display a greeting with the name, like “Hi, Amanda!” But if the Prospect’s first name field is blank, you can use the conditional statement to fill out a completely different greeting, like “Hello, how are you?”
It’s really easy to do, too. Here’s an example of what you’d write directly in the Pardot email editor:
{{#if Recipient.FirstName}}
Hi, {{Recipient.FirstName}},
{{else}}
Hello, how are you?
{{/if}}
When we set this up the first time, we still didn’t see our alternate greeting displayed when we pulled up a preview of the email with a prospect record that didn’t have a first name. Instead of displaying “Hello, how are you?” it mysteriously displayed “Hi, Friend!” This is because at some point in the past, we’d entered “Friend” as the Default Mail Merge Value in the configuration settings of the First Name field.
To remedy this, we edited the First Name field and unchecked “Set a default mail merge value to be used when this field doesn't have a value”. If you find a field with the Default Mail Merge Value in your org, you might want to audit the email templates you’re using to make sure anywhere that field is used in a merge is updated with a conditional statement like we’ve described here.
Also, in many cases, you can achieve similar results with dynamic content, but access to dynamic content is dependent on which edition of Pardot you use. Conditional statements are available to everyone.
Resubscribe Automation Made Easy
A new feature available to you after you activate HML is Automated Prospect Resubscribe (you’ll see another message appear on the Pardot dashboard after you activate HML. When activated, this feature asks unsubscribed prospects who fill out a form if they’d like to resubscribe to marketing emails. Otherwise, when prospects opt-out, they won’t receive any email from Pardot except autoresponder and operational emails.
This is another flip the switch sort of deal. You’ll turn the feature on from the dashboard then create an email template with a {{Resubscribe}} tag that will get sent whenever a prospect indicates they would like to resubscribe. Then you’ll click Edit in Settings, scroll down until you see “Prospect Resubscribe” and set the template you created.
Now, when an unsubscribed prospect fills out a form, they’ll automatically receive an option to resubscribe.
Who Shouldn’t Upgrade Right Now
This all sounds great, right? Well, let’s talk about reasons it might not be a good idea to upgrade immediately, especially since HML cannot be turned off once you activate it.
Salesforce mentions two specific scenarios where it might be a good idea to wait or do a little more investigation before adopting Handlebars Merge Language in Pardot:
-
If you use merge fields in dynamic content on landing pages or forms
-
Or if you or a third-party application makes use of Pardot’s API functionality
HML is not yet supported in dynamic content displayed on forms or landing pages. And while the FAQ says the Pardot API supports both HML and PML for list and 1:1 emails, “The Pardot API supports both PML and HML for list emails and 1:1 email sends. If you or a third-party uses API functionality, look into any changes you may need to make before you upgrade.” Basically if you rely on connected apps or manipulate the API yourself for any reason, you may want to do a little investigating before you flip the switch.
That all being said, if you turn on HML and come up with some great use cases for conditional statements, let us know! We want to hear your ideas.
And if you’re looking for more Pardot tips, tricks, and news from around the internet, sign up for our monthly Pardot newsletter.